Is this going to be yet another definition of what Content Marketing actually is? Not quite so. There are indeed enough websites out there that try to define Content Marketing. But do these definitions really help to understand, what Content Marketing is? And what it means to you and your business? It very well depends a lot on the actual situation, on the audience – on you and your business, what Content Marketing can mean – and what it can do for you. That is at least what I recently found out when discussing with a client, how her website ranking could be improved.
<div style="width:300px; height:250px; margin-left:20px; float:right;">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- cpu-300x250-inline -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-7767251772696843"
data-ad-slot="5040918527"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div> Her situation was like this: she had a pretty good looking, compact website, describing her business. She’s in the coaching business, so competition is high. But she had enough returning clients – so her company is actually doing fairly well even without new clients. However – new clients are always good for business.
There were two ways how she gained new clients: either through recommendation by happy clients, or through her website. Since competition in the coaching sector is quite high and her business’ website is rather compact, she found herself spending a three digit number for online advertisement on a monthly basis. So far so good.
One day we were talking about how she found new clients, and how difficult finding new clients sometimes can be. She mentioned that she basically didn’t like the idea of paying for advertisement. She would herself never click any ads online – and she found that the clicks she paid for didn’t actually convert into new clients. So she began wondering if there were different online marketing approaches available, than going down the rather expensive road of online advertisement.
I know my client – and I know me – and I know that throwing buzzwords around doesn’t really help, unless you know what they actually mean. Sometimes you have to define things first, before you can actually talk about them. You need some common ground. So we basically went down the long road and started analyzing, what could be done, what should be achieved, and what each of us could do to actually get there, to ‘improve’ the website – or actually to improve the website’s performance.
We first had to write down some goals to figure out, what we were actually hoping for and what “improvement’ meant to us. This was quite straight forward: she wanted to gain more clients. In other terms: more visitors that would turn into customers – the ‘findability’ and the conversion rate had to be improved.
When thinking about ways how to get more visitors to a website, the first thing that may pop up may be Search Engine Optimization or short SEO. We had talked about Search Engine Optimization before – but looking at her website I knew I had do dig a bit deeper than simply pointing out “SEO will do the trick!“. Remember: only things that are there can actually be found. So we also had to talk about content and content creation. In the good old days we used to say “Content is King!” – and so I did. She knew exactly, what I was talking about – and agreed. Yes, of course – only Content can do the trick! But what did I actually mean? Was this already basically the underlying concept of Content Marketing? Was it that easy? What if everybody already knew, what Content Marketing was, but was confused by the buzzword itself? So maybe it would be a good idea, if everybody would first try to define Content Marketing for herself, and then see, if this DIY definition was not too far off of the more established definitions? This route looked promising – so we gave it a try…
Introduction to Content Marketing
First things first: What is content? You probably have a website – so you probably have at least some kind of content online. Be it a blog, a catalog, the story of your business or simply an ‘about us’ page – it’s content. And the reason you have that content online is probably that you want to present your services, your products, your company, your story to the world. Maybe you just want to find new clients online, maybe you’re offering some online service, or maybe you are presenting some precious information about a technical device that nobody in the world can manufacture as precise as you can. Maybe you’re not even sure what the actual goal of your online presentation is – no matter what: if you have a website online, you have content online.
Define Content Marketing for yourself
Marketing on the other hand is basically the art of making people aware that you, your company, your service and/or your product actually exist. You may think you are not actually into marking, since you are not actively trying to find new clients. Maybe your clients actually do come to you and you don’t have to spend anything on advertisement – but chances are, you are still doing marketing. You’re handing out business cards? That’s marketing. And Online Marketing is doing marketing on the internet.
There are different marketing channels. Advertisement is one. Content Marketing is basicaly marketing with or through content – making people aware that you, your company and/or your product exist through content. And content can be what ever content is for you – be it messages, stories, images, video clips or whatever you’d like to put in the ‘content’ box. So let me allow this wild guess: you are presenting content online and by doing this you are already doing Content Marketing. Welcome to the jungle.
How do people find your website?
Just like in the offline world, on the internet things can only be found if they are there. Websites can only be found, if they have at least some content – content can only be found, if it are actually exists. Many people seem to think that having a website would be enough – like putting up a fast food booth booth next to a busy motorway. But online basically every booth is right next to the busy motorway. Actually the motorway only exists because there are so many booths. So maybe this image is misleading.
There are basically only two ways how your precious content can be found: either you pay for advertisement, or your website is found for its content. Both options require at least some investment. You either need to spend some money for paying ads, or spend some time for producing content. In most cases you will need to invest both time and money.
Conclusion: So what is Content Marketing really all about?
In the past months or even years Content Marketing has become a buzzword – and a promise. Can this promise be kept? I don’t know. You decide. At least there are many promising definitions out there – some of them written by marketing experts, some by SEO experts, others by advertisement agencies. Reading some of those definitions I sometime get the feeling, Content Marketing is one of those trains nobody wants to miss. But what is Content Marketing really all about? Is it a magic trick that will drive drive hords of customers to your website? It sure has the potential.
<div style="width:300px; height:250px; margin-left:20px; float:right;">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- cpu-300x250-inline -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-7767251772696843"
data-ad-slot="5040918527"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div> I suppose everybody has to find out for themselves, has to define content marketing for their very own use case. You are publishing an “about us” page? That can be content marketing. You are handing out business cards? That is advertisement. You upload a video on YouTube or Vimeo? That is probably Content Marketing.
Just uploading a video or publishing a few lines of text will however not bring masses of visitors and/or potential clients to your website – it takes a bit more – for example some basic SEO activities. In my honest opinion Search Engine Optimization (SEO) is the art of doing things right.
Let your content work for you – Content Marketing done right
If your content IS your product, then things may be different – then you could define Content Marketing as marketing for your content. But in most other cases Content Marketing is doing marketing with content.
People are searching the internet – and they do it a lot – all the time. People are looking for answers, for information, for products, for services – and for entertainment. Offering an answer to one of those questions can be the missing link between you and your potential customer. Should your content be informative or entertaining? In this article I can’t really go that far, so that’s something you will have to find out yourself. And if you find yourself lost or stuck, you can of course hire somebody to take a closer look at your situation. You may not need to hire a Content Marketing Expert or a Content Marketing Agency – sometimes somebody with a fresh pair of eyes like your web designer, your webmaster or somebody else with at least basic SEO knowledge and a feel for your content can help seeing the obvious.
Just one last argument for Web Content Marketing, Search Engine Optimization and Search Engine Marketing: the experience of finding something you are actually looking for is in most cases perceived way more positive than the experience of being talked or tricked into something. Which brings me to another buzzword I won’t discuss in this article: User Experience (UX). So if content is king, let your website be the kingdom that people are eager to visit.
PS: Yes, Content Marketing can be considered Inbound Marketing, while Growth Hacking is probably more technical. But let’s define Growth Hacking and Inbound Marketing another time…
So what do you think? How would you define Content Marketing? Got a different approach? Please feel free to leave a comment below… Thank you!



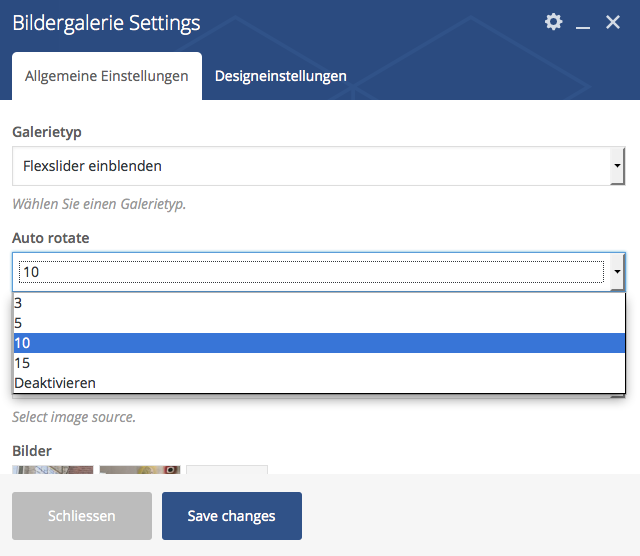
 Helping a friend / colleague to set up a WordPress website, based on the Stockholm Theme + Visual Composer + Flexslider I recently had to find out that finding support for that kind of combination plugins can be a bit hard. First I turned to the Theme Developers – but they told me I should either contact the CV staff or try the API. Long story short: I didn’t get the support I needed. So I had to find my way through – which turned out to be easier than expected.
Helping a friend / colleague to set up a WordPress website, based on the Stockholm Theme + Visual Composer + Flexslider I recently had to find out that finding support for that kind of combination plugins can be a bit hard. First I turned to the Theme Developers – but they told me I should either contact the CV staff or try the API. Long story short: I didn’t get the support I needed. So I had to find my way through – which turned out to be easier than expected.