Having floating divs not stretching the parent container to their full height is re-occurring problem in daily webdesign business. And since I’m looking for a solution every now and then, I decided to finally write down the easiest solution that I could find looking for “make container div the height of contained divs”. Here we go:
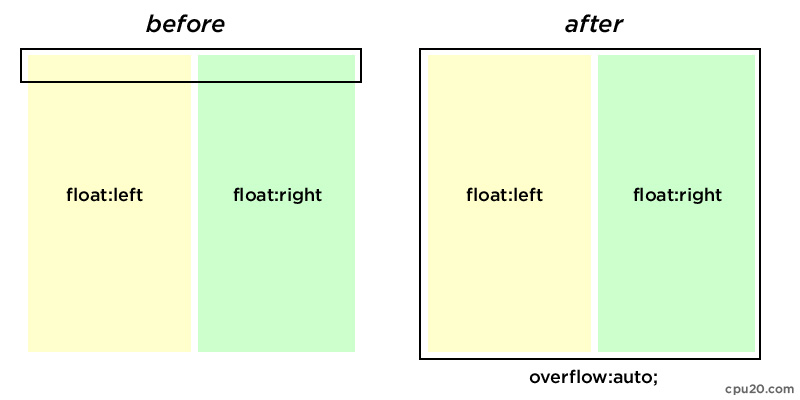
The problem: you have a box (the parent / container div) filled with floating divs (the child / contained divs). The inner divs have ‘real’ content, stretching them to a certain height. The outer, container / parent div however won’t naturally get the height of the inner elements, since they are floating.
Solution: add the css behaviour “overflow:auto” to the container / parent element.
see also:
- “Simple Clearing of Floats” (sitepoint.com, 2005)
- Here is a working example of the problem and solution: “Clearing Floats – Example 2“
Since the article on sitepoint is from 2005 I suppose the solution does work also on older browsers.