Web design is still a totally different thing than book or print design. The options to actually controll the look and feel are still quite limit, to say the least. But slowly online typography is becoming more and more interesting, more and more options are available. Browsers are able to display webfonts and css offers a few options to actually style the text: relative font sizes (em / rem), line-height, and kerning (letter-space) are just a few of the options that are used in everyday webdesign.
In the recent past it was still difficult to control how text or lines of text would break. One could just stand and watch what would happen when the lorem ipsum was replaced by actual content. Often clients, designers and developers were not really happy about the result: long words would jump to the next line and leave white space behind, making the layout uneven and ‘ugly’. And it was only rarely an option to use ‘justify’ since that would leave ‘rivers’ of white space behind.
Finally we have some options to make text break. The css property hyphens won’t allow you to determine where exactly to break the text, but it would at least enable hyphenation in many current browsers. This is a step forward, towards better typography online – and I’m glad we have it today. In the following code I’ll show you how I currently use the hyphens property to beautify texts:
p {
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
-webkit-hyphenate-limit-lines: 2;
hyphenate-limit-lines: 2;
-webkit-hyphenate-limit-chars: auto 3;
hyphenate-limit-chars: auto 3;
}
The hyphens property is set to auto. This means web browsers that do support hyphens will actively divide words by syllable, wherever it suits ‘best’.
The following property hyphenate-limit-lines is set to 2 – this means there should be a maximum of two lines of text that do break a word in a row. By default hyphens would break every word, eventually producing rows of text that end with a hyphen. Having too many hyphens can again make the overall appearance of the text look ugly. So I prefer to limit the number of lines.
The css property hyphenate-limit-chars takes care of the length of the words that are allowed to be broken. The first number is set to auto, which means that words of any length may be broken. The second number determines how long the part of the word before and after the break have to be. Setting it to three will avoid series of word with only two letters being cut off. That would be un-wanted, un-attractive, un-cool.
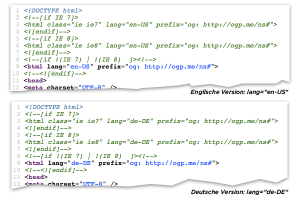
Using CSS hyphenation you’ll have to rely on the browser. And the browser again needs to know, with what language it is dealing and what grammatical rules (or actually what vocabulary) to apply. So you’ll have to let the browser know, in what language you text is written:
<html lang="de" dir="ltr"
The above code should be located in the leading html-tag of your html document. In this case it tells the browser, that the text is written in German language (and that it treads from left to right).
CSS Hyphenation in WordPress Themes
 Using a WordPress theme chances are that is has CSS hyphenation already built in. You should however check if your WordPress installation is set to the right language, so that the browser knows what to expect and how to break words.
Using a WordPress theme chances are that is has CSS hyphenation already built in. You should however check if your WordPress installation is set to the right language, so that the browser knows what to expect and how to break words.
If CSS hyphenation does not work or works strangely only with very few words, you’ll probably have to set the language of your WordPress installation to the language of your content. You can check what language is set by looking at the source code of your website as it is shown in the picture above. Changing the language of a WordPress installation is not really complicated – here is a quick guide on how to set the language to a different language without doing a fresh install.
browser support for CSS Hyphenation
Currently browser support is good, but not really really good. While Internet Explorer > 10 does actually support hyphens, Chrome does not. Already in 2011 David Newton has written a guide on how to apply hyphenation with a JavaScript workaround. I won’t go that way, since I hope for better CSS support in the future – but in case you can’t afford to wait here is the article:
- The Current State of Hyphenation on the Web (davidnewton.ca)
See also:
- Browser, die aktuell hyphens unterstützen (caniuse.com)
- CSS Almanac » Properties » H » hyphens (css-tricks.com)

There were also issues with the number of words browsers could hyphenate in a paragraph that typographers would not like. I d say it s not ready. I still use it, but I ve turned off text justification because of Chrome.