Es ist Wochenende – und mir ist zu warm. Eine gute Gelegenheit also, um endlich mal den Artikel zu schreiben, den ich schon immer schreiben wollte: wie man sein Blog-Einkommen vervielfachen kann – bzw. sogar vertausendfachen – theoretisch.
Vorab schon mal eine kleine Warnung: dieser Artikel ist nicht ganz ernst gemeint – aber zwischen den Zeilen ist natürlich trotzdem die eine oder andere Wahrheit, der eine oder andere Tipp zu finden. Viel Vergnügen!
Also. Vielleicht betreiben Sie ja einen Blog, mit dem Sie bereits Geld verdienen? Oder Sie haben sich zumindest schon mal mit dem Gedanken befasst, mit einem Blog Geld zu verdienen? Gut. Ich auch. Ich muss gestehen, dass ich sozusagen seit Jahren im Internet Geld verdiene – allerdings nicht vorwiegend über Werbeanzeigen auf Blogs. Aber auch. Aber das ist hier nicht das Thema.
Wenn man also mit einer Webseite bzw. mit einem Blog Geld verdienen möchte, gibt es verschiedene Möglichkeiten – die einfachste ist vermutlich das Schalten von Anzeigen – zum Beispiel von Google Adsense Anzeigen.
Wie vielleicht bereits bekannt ist, handelt es sich bei Adsense Anzeigen (meistens) um PPC-Anzeigen – also um Pay-Per-Click-Anzeigen. Man bekommt also pro Klick eine gewisse Vergütung auf seinem Adsense-Konto gutgeschrieben.
Die Höhe der Einnahmen aus solchen PPC-Anzeigen kann stark variieren. Um sich ein Bild davon zu machen, wie hoch die Einnahmen sein könnten, muss mann lediglich folgende Formel verwenden:
Monatliche Einnahmen = Klicks pro Monat x Prämie pro Klick
Um beispielsweise 100 Euro pro Monat zu verdienen benötigt man 100 Klicks mit einer Vergütung von jeweils 1 Euro. Beide Werte sind relativ hoch gegriffen, in der Realität wird man eher selten 1 Euro pro Klick bekommen – und für 100 Klicks muss man schon ziemliche viele Besucher auf seiner Webseite haben – aber das soll ja auch nur ein Beispiel sein.
Damit hätten wir nun zwar eine Formel, aber immer noch zwei Unbekannte: die Anzahl der Klicks pro Monat, und den pro Klick behalten Betrag. Macht aber nichts – das ganze soll hier ja sowieso nur exemplarisch durchgerechnet werden. Jetzt kommen wir mal langsam zum spannenden Teil:
Wie kann ich jetzt mein Blog-Einkommen vertausendfachen?
Die Antwort liegt in der Kraft der Zahl 2! Wir folgen einfach der binären Reihe – und können es rein theoretisch recht einfach schaffen, das Blog-Einkommen immer wieder zu verdoppeln und schließlich um den Faktor 1000 zu erhöhen. Um den Faktor 1024 um ganz genau zu sein. Alles, was wir benötigen, sind 10 Schritte, in denn wir das Blog-Einkommen jeweils verdoppeln. Und das ist theoretisch durchaus möglich. Im folgenden liste ich hier mal exemplarisch 10 Schritte auf, mit denen das Blog-Einkommen jedes mal theoretisch verdoppelt – und so schließlich ver-1024-facht werden könnte.
Exemplarisch nehmen wir mal an, sie verdienen zurzeit bereits 1Euro pro Tag. Am Ende der 10 Maßnahmen sollten sie eine Idee davon haben, wie Sie Ihr Blog-Einkommen theoretisch auf über 1000 Euro pro Tag steigern können. Los geht’s…
1. Suchmaschinenoptimierung = besser gefunden werden = mehr Besucher
Verdoppeln Sie die Anzahl der Besucher, indem Sie Ihre Seiten optimieren. Dieser Ansatz wird auch ‚Inline Marketing‘ genannt. Sehen Sie sich Ihren Blog bzw. Ihre Webseite genau an. Analysieren Sie , wie sie bisher gefunden wurden – und setzen Sie die Maßnahmen um, von denen Sie sich eine bessere Auffindbarkeit erhoffen. Ergänzen und erweitern Sie alte Artikel mit Zusatzinformationen und Bildern. Eine Verdoppelung der Besucherzahl bedeutet theoretisch eine Verdoppelung der Klicks – und schon haben wir das Blog-Einkommen theoretisch auf 2 Euro pro Tag verdoppelt.
2. ‚Mehr Geld pro Klick‘ durch Optimierung der Umgebung / wertvolle Keywörter
Manche Anzeigen generieren 1 Cent pro Klick – andere generieren 1 Euro pro Klick – das kommt ganz auf die ‚Umgebung‘ an. Wenn Sie in Ihrem Blog beispielsweise über Versicherungen oder Hotels berichten, dürften die Einnahmen pro Klick höher sein, als bei einem Blog über Modelleisenbahnen. Aber selbst einen Blog über Modelleisenbahnen kann man aufwerten: warum nicht über eine Reise berichten, die man unternommen hat? In Ihrem Adsense-Konto finden Sie die Angabe zu den CPK – das sind die Cost Per Kilo – oder auf Deutsch: Euro pro 1000 Seitenaufrufe. Durch die entsprechende ‚Umgebung‘ sollte es möglich sein, die CPK zu verdoppeln – und schon haben wir das Blog-Einkommen theoretisch auf 4 Euro pro Tag verdoppelt.
3. Besucherzahl verdoppeln durch Mehrsprachigkeit
Beherrschen Sie eine zweite Sprache? Super! Dann können SIe relativ ‚einfach‘ die Besucherzahlen theoretisch verdoppeln, indem Sie alle Inhalte zweisprachig anbieten. Und schon haben wir das Blog-Einkommen theoretisch auf 8 Euro pro Tag verdoppelt.
4. Blog-Einnahmen durch zweites Thema / zweiten Themenblog verdoppeln
Alter Witz: Was ist besser eine Webseite? Antwort: Zwei Webseiten!
Aber im Ernst: natürlich lässt sich die Reichweite und somit die Anzahl der Besucher erhöhen, wenn man nicht nur eine, sondern zwei Webseiten betreibt. Dabei muss es sich ja nicht gleich um vollkommen unterschiedliche Themen handeln. Manchmal können zwei Lesergruppen nah an einem Thema sein, und dennoch handelt es sich um zwei Lesergruppen. Und schon haben wir das Blog-Einkommen theoretisch auf 16 Euro pro Tag verdoppelt.
5. Mehr Besucher durch externe Verlinkung / Link-Partnerschaften
Es wird derzeit mal wieder viel über Sinn und Unsinn von Link-Partnerschaften diskutiert. Mancher Autor äußert die Vermutung, dass Link-Partnerschaften eher kontraproduktiv seien und von Suchmaschinen bzw. von Google sogar bestraft würden. Das mag sein, wenn es sich bei den vermeintlichen Link-Partnern um reine Link-Farmen handelt und/oder das Thema der Partnerseite vom Thema der eigenen Webseite grob abweicht.
Ich halte von solchen Spekulationen nur wenig – Hauptsache, man ist beim Aufbau von Link-Partnerschaften ehrlich. Mein Tipp: verlinken Sie Seiten, die Ihnen thematisch bzw. inhaltlich gefallen und von denen Sie meinen, dass diese für Ihre Leser einen Mehrwert bieten. Sie können auch eine Linkliste anlegen – also eine eigene Seite einrichten, auf der Sie themenverwandte Seiten aufführen. Scheuen Sie sich nicht, die Betreiber der von Ihnen verlinkten Seiten zu kontaktieren – vielleicht ergibt sich ein Rück-Link. Dadurch ergeben sich gleich drei Vorteile: Sie positionieren sich und Ihre Seite und generieren gleichzeitig zusätzliche Inhalte. Zudem besteht die Möglichkeit, durch Rück-Verlinkung die Suchmaschinenplatzierung zu verbessern (‚SEO‘) und gleichzeitig zusätzliche direkte Besucher über die verlinkenden Seiten zu bekommen.
Und schon haben wir das Blog-Einkommen theoretisch auf 32 Euro pro Tag verdoppelt.
6. Überschriften optimieren für eine bessere CTR
Auch dieses Thema wird immer wieder aufgegriffen: Überschriften schreiben ist eine Kunst! Bei Zeitungen ist man sich dessen schon lange bewusst – doch im Internet haben Überschriften eine noch viel größere Bedeutung. Wenn jemand Ihre Seite in den Suchergebnissen aufgeführt wird ist sind Überschrift und Teasertext das einzige, was Auskunft über den zu erwartenden Inhalt bietet. Die Überschrift ist damit ‚Klick-entscheidend‘.
Versuchen Sie, in der Überschrift den zu erwartenden Inhalt kurz und prägnant zu skizzieren. Verwenden Sie wichtige Keywörter – aber vermeiden Sie reine Auflistungen von Keywörten. Letztendlich entscheidet der Leser, und nicht die Suchmaschine, ob Ihre Seite angeklickt wird.
Über die Optimierung von Überschriften sollte es möglich sein, die Klickrate bzw. Click-Through-Rate (CTR) zu verdoppeln. Und schon haben wir das Blog-Einkommen theoretisch auf 64 Euro pro Tag verdoppelt.
7. Reichweite erhöhen durch Social Media und Newsletter
Geben Sie Ihren Besuchern die Möglichkeit, Ihre Inhalte zu abonnieren. So machen Sie aus einmaligen Besuchern wiederkehrende Besucher. Und jeder dieser Besucher ist ein potenzieller Multiplikator.
 WordPress bringt bereits ein wichtiges Grundelement mit: alle neu erscheinenden Artikel können in der Regel über den eingebauten RSS-Feed abonniert werden. Allerdings wird RSS heute eher selten genutzt.
WordPress bringt bereits ein wichtiges Grundelement mit: alle neu erscheinenden Artikel können in der Regel über den eingebauten RSS-Feed abonniert werden. Allerdings wird RSS heute eher selten genutzt.
Legen Sie für Ihre Webseite / für Ihren Blog Social-Media-Profile an: Twitter, Facebook, Google+, Instagram – die Auswahl ist groß. Begleiten Sie jeden neuen Artikel mit einem eigenen Eintrag in den angelegten Profilen, Jeder Abonnent ist ein potenzieller Multiplikator.
Bieten Sie einen Newsletter an. Es gibt verschiedene kostenlose WordPress-Plugins, über die sich recht einfach ein Newsletter einrichten lässt.
Über die Nutzung von Social Media Plattformen und das Verschicken von Newslettern sollte es möglich sein, die Anzahl der Besucher zu verdoppeln. Und schon haben wir das Blog-Einkommen theoretisch auf 128 Euro pro Tag verdoppelt.
8. Anzeigen besser positionieren / Partnerprogramme / Affiliate-Programme
Probieren Sie verschiedene Anzeigen-Design aus. Spielen Sie mit der Platzierung. Manche Designs und Platzierungen funktionieren besser, als andere.
Affiliate- und andere Partnerprogramme können zusätzliche Einnahmen generieren. Manche Partnerprogramme zahlen überraschend hohe Vergütungen. Sehen Sie sich bei verschiedenen Anbietern um, probieren Sie verschiedene Programme aus.
Über Affiliate- und andere Partnerprogramme sollte es möglich sein, die Blog-Einnahmen zu verdoppeln. Und schon haben wir das Blog-Einkommen theoretisch auf 256 Euro pro Tag verdoppelt.
9. Anzahl der Artikel verdoppeln
Der neunte Punkt ist vielleicht der schwierigste – aber auch der einfachste: sie verdoppeln die Anzahl der Leser, indem die Anzahl der Inhalte verdoppeln. Also anstatt beispielsweise zwei Artikeln pro Woche schreiben Sie künftig vier Artikel pro Woche.
Spätestens hier sollten Sie misstrauisch geworden sein: Wenn Sie alle zuvor genannten Punkte umsetzen wollten, müssten Sie künftig also doppelt so viele Artikel auf zwei Webseiten in jeweils zwei Sprachen schreiben. Jeder Artikel sollte eigentlich auch doppelt so umfangreich und somit ungefähr doppelt so aufwändig sein, wie vor der ‚Optimierung‘. Das hat aber logischer weite zufolge, dass sich auch Ihr Arbeitsaufwand entsprechend erhöht. Wenn Sie zu Beginn des Experiments nur 2 Stunden pro Woche Zeit in Ihre Webseite investiert haben, sind wir jetzt durch die eben genannten Verdoppelungen bereits bei wenigstens 2x2x2x2x2 = 32 Stunden pro Woche!
Wie dem auch sei – über eine Verdoppelung der Inhalte sollte es möglich sein, die Blog-Einnahmen zu verdoppeln. Und schon haben wir das Blog-Einkommen theoretisch auf 512 Euro pro Tag verdoppelt.
10. …
Damit wären wir zwar eigentlich nicht nicht am Ende der zehn Punkte Liste angekommen, aber ich denke, Sie haben das Prinzip verstanden, um das es mir hier ging: Theoretisch lassen sich Blog-Einnahmen natürlich erhöhen – und theoretisch vermutlich auch vertausendfachen. Jeder einzelne Schritt mag einfach erscheinen. In der Summe kann das ganze aber recht aufwändig werden – Stunden, Tage, Wochen harter Arbeit.
Nach den oben aufgeführten neun Punkten wäre ja nun eigentlich auch nur noch ein Schritt nötig, um auf ein Blog-Einkommen von über 1000 Euro pro Tag zu kommen. Diesen letzten Punkt verkneife ich mir aber. Vielleicht haben Sie ja selber eine gute Idee, wie Sie Ihr Blog-Einkommen vertausendfachen? Ich bin gespannt…
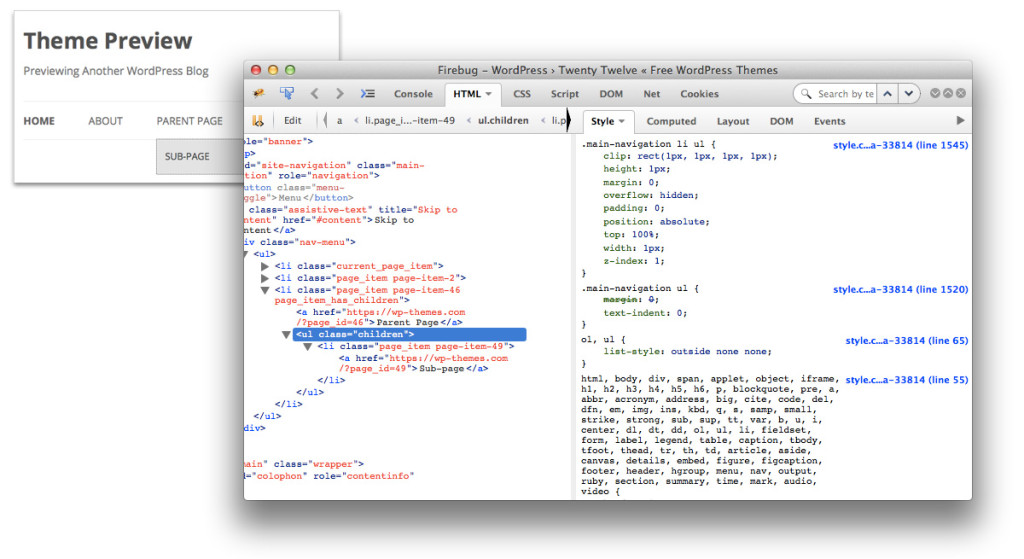
 Der Rechte-Maustaste-Trick kann schon ein wenig helfen, um beispielsweise mit Firebug die Details des Sub-Menus zu erkunden: Klickt man mit der rechten Maustaste auf eines der ausklappten Menu-Elemente, bleibt das Sub-Menu in ausgeklappten Zustand stehen, auch wenn man die Maus wieder weg bewegt.
Der Rechte-Maustaste-Trick kann schon ein wenig helfen, um beispielsweise mit Firebug die Details des Sub-Menus zu erkunden: Klickt man mit der rechten Maustaste auf eines der ausklappten Menu-Elemente, bleibt das Sub-Menu in ausgeklappten Zustand stehen, auch wenn man die Maus wieder weg bewegt.

 WordPress bringt bereits ein wichtiges Grundelement mit: alle neu erscheinenden Artikel können in der Regel über den eingebauten RSS-Feed abonniert werden. Allerdings wird RSS heute eher selten genutzt.
WordPress bringt bereits ein wichtiges Grundelement mit: alle neu erscheinenden Artikel können in der Regel über den eingebauten RSS-Feed abonniert werden. Allerdings wird RSS heute eher selten genutzt.