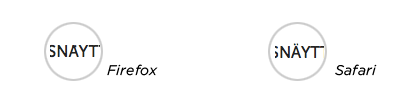
The problem only seems to occur in Mac-Firefox: the Umlaut-dots of the letter “Ä” are too close to the actual letter, so the letter looks wonky. The problem seems to be not arising in Mac Chrome nor in Mac Safari – the Umlaut-dots are separated from the letter / the letter has enough space between the “A” and the dots.
I was roginally using the webfont “MuseoSans” – but the problem does also occur when using “Equip-Light”. However when using “Helvetica” instead, everything seems to look ok.
The problem does not really occur with Umlaut-Letters “Ö” and “Ü” and it also does not occur with the small letter “ä” – it actually only occurs when the small letter “ä” is set uppercase using CSS text-transform: uppercase;. If I instead enter the ‘real’ uppercase letter “Ä” the problem does also not occur.
The problem seems to arise from a (mal-formated) PDF document. When the text is copy-pasted into the CMS the display error occurs. When the letter is rewritten ‘by hand’, the error does not occur. I had similar strange effects already some time ago – and obviously also other people are suffering from this strange behavior. At the moment I just don’t bother enough to do research on this subject – replacing the letters is good enough for me.
Of course I would love to know the actual problem – or the actual reason for this problem. So if you happen to know, what causes this, then please feel free to add you suggestion in the comments below…

This character is used and produces the problem : http://www.fileformat.info/info/unicode/char/0308/index.htm