Whether you are building a Website or a WordPress Blog from scratch, or ‘just’ re-designing an existing one, it can be quite handy to first work on a development environment – that is a ‘not live’ environment – so you can tinker and twist your code as you like, without anybody else noticing it. Running a development environment under a subdomain is common practice and most of the hosting providers offer tools that make it easy to set up such a subdomain on your own webspace. When everything looks fine, all plugins are in place and everything seems to work well it’s time to move to the live environment.
But how do you move your WordPress Website to a new Server / new Domain?
Already a while ago I was writing about the basic concepts of moving a WordPress Blog from one domain to another. But that post was really more about the underlying ideas of moving a WordPress installation – and not so much about the actual process.
In this article I want to take a closer look at the actual process of moving from one web space to another – and also take a look at three WordPress plugins that can make that process a lot easier.
Standard Export-Import in WordPress
WordPress has some built in export- and import.functionalities that can already help moving a website from one webspace to another. One big disadvantage of this method: plugins or media will not be moved. And if you also want to change the actual domain name, you will have to adjust or repair the links of your pages and articles. This is nor very practical when moving a large website, but can be ok when you’re just dealing with some small portfolio website or the like.
Plugin #1: Akeeba Backup
The Plugin Akeeba compiles a Backup of the complete website project – including all files and directories and of course including the database. Depending on the size of your project the moving can be done in a matter of minutes.
Since July 2015 the plugin is however not listed on WordPress.org any more. As far as I know there was some debate about the features of the free version, that used to be available on wordpres.org.
There is of course still a free version available – and it’s probably the most convenient if you check the features list yourself, in case you are interested: akeebabackup.com/download/backup-wordpress.html
Plugin #2: Duplicator
Another free option would be the WordPress plugin called Duplicator which seems to be quite popular – at least if you check the numbers and comments/reviews at wordpress.org. From the plugin page: “The Duplicator gives WordPress administrators the ability to migrate, copy or clone a site from one location to another. The plugin also serves as a simple backup utility.”

WordPress Duplicator: “duplicate, clone, backup, move and transfer an entire site from one location to another”
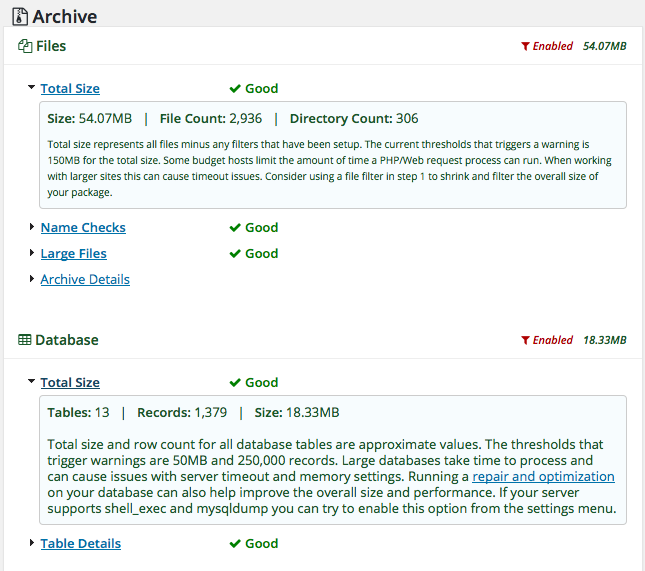
The setup of Duplicator can look a bit complicated at first sight. The plugin works with the metaphor of packages. Create a new package to get started.
You might first have to fix some permissions – 777 will do temporarily. The plugin then has a look at your database and will list all the tables it can find. So if you happen to have anything else stored in the same database, it will list also those tables – for example PiWik. You will probably exclude those tables from the backup since including them might bloat you database file without adding much useful data.
Sounds promising? It is promising You may download the free version of the plugin right here: wordpress.org/plugins/duplicator
Plugin #3: WP Clone
Also the plugin WP Clone lets you move a website from one web server to another – or from a local install to a web server. You will first have to install the plugin on the source and the target installation. In the admin panel of the source install you then choose ‘export’ and save the backup file locally. On the new location you then need to choose ‘import’ and upload the backup file.
You can donwload the plugin WP Clone by WP Academy through wordpress.org right here: wordpress.org/plugins/wp-clone-by-wp-academy
Conclusion: the above plugins are mainly designed for cloning and moving a complete WordPress website / WordPress blog. They are however not meant to be used for backups. If you are looking for a complex but easy to use solution to move a WordPress Installation, either of the above plugins can come handy. I would however still recommend to do it ‘manually’ by moving the database and the files and plugins separately.
Need support designing, installing or moving a website? I would be glad to help. You can contact me through the contact page.