After the last MailPoet update has now shot my beautifully modified newsletter template, I see myself compelled to document the adjustments i made, so that I do not have to look for them again once the next update comes along
But first from the beginning.
I use the WordPress plugin MailPoet to send newsletters. Or rather: some of my customers use MailPoet as a newsletter tool – and I help them with it.
Of course, you want your newsletter to match the design of your website. But sometimes this is not so easy. While web design has come a long way in the last years, newsletter design is still on the level of the late late nineties. Or maybe of the early 2000s. Or whatever. Anyways. Images, tables and some CSS instructions is basically all you have when you want to style a newsletter. Everything else is not really reliable. So it’s all the more helpful if you can use a tool that makes your work at least easier. After all, the editors should take care of the text and the compilation of the newsletter – the design is predefined in templates.
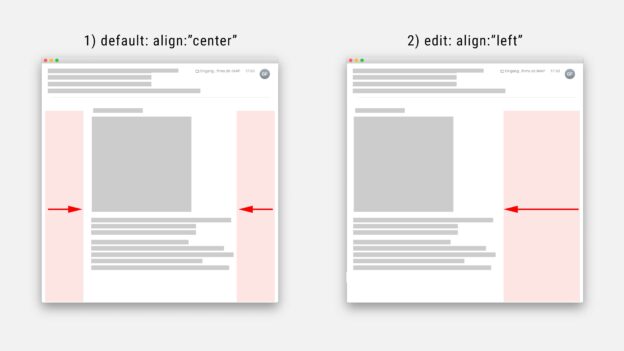
This works quite well so far. But now there was the following problem: For one of my customers the layout should be left-aligned, because the website is also left-aligned. Unfortunately, it seems to have become common that the layout of newsletters is centered. At least in MailPoet. What to do? Of course, adjust the template accordingly. Unfortunately, this is not so easy in MailPoet. You can edit, export and import templates – but the part that is responsible for the orientation of the layout is located outside the template. No matter how much you edit the freshly exported JSON file – the layout remains centered.
Tthis is due to the renderer, through which each template must pass before the newsletter is actually sent. Looking at the source code of any email that is sent by MailPoet you’ll see that every element exists only inside a table – and every TD element of this table has the property align=”center”. And the rederer does just that: stacks every part of the newsletter into that predefined table. So we’ll have to look at the renderer a little bit closer.
The renderer consists of several HTML templates inside MailPoet’s plugin directory. At this point we are specifically interested in the file Template.html. It can be found at the following location:
wp-content > plugins > mailpoet > lib > Newsletter > Renderer > Template.html
Here you have to change align=”center” to align=”left”. I changed this in all three places where this occurs – probably the first place in line 97 is enough:
Before:
<td align="center" class="mailpoet-wrapper" valign="top">
After:
<td align="left" class="mailpoet-wrapper" valign="top">
And that is just that. Done.
(Parts of this article are translated with the free version of www.deepL.com/translator.)