When you are creating a WordPress website, I would recommend you create and install the appropriate WordPress Child Theme right from the start. There are of course lots of WordPress Themes you can use as they are – well designed, fully functioning. Many so called Premium Themes offer a broad variety of different options to adjust design details, use a different font, change the colors etc. – and also many free WordPress themes offer basic functionality to adjust the design of the website, to stand out. However, whatever theme you may be using, there is often the need to do some additional adjustments. And this is when a child theme comes handy.
The easiest way to adjust a theme would probably be to edit the different templates and stylesheets directly. But that would also be the dirtiest way of doing this. Always remember: never hack the core! The next update will come and then all your precious adjustments may be overwritten – gone – and you’ll have to start all over again.
So actually the easiest way to do some quick adjustments is to create a WordPress child theme and then apply all the necessary adjustments to the child theme only.
Create a WordPress Child Theme in minutes
A few years ago it was a bit complicated to create a child theme. Nowadays it’s really just a matter of minutes to have a functioning child theme at hand, letting you change and tweak and twist whatever design details you would want to adjust.
 Basically you only need to create two files – and then you’re ready to apply your own css to the parent theme, without changing it. Enough introduction – let’s get started:
Basically you only need to create two files – and then you’re ready to apply your own css to the parent theme, without changing it. Enough introduction – let’s get started:
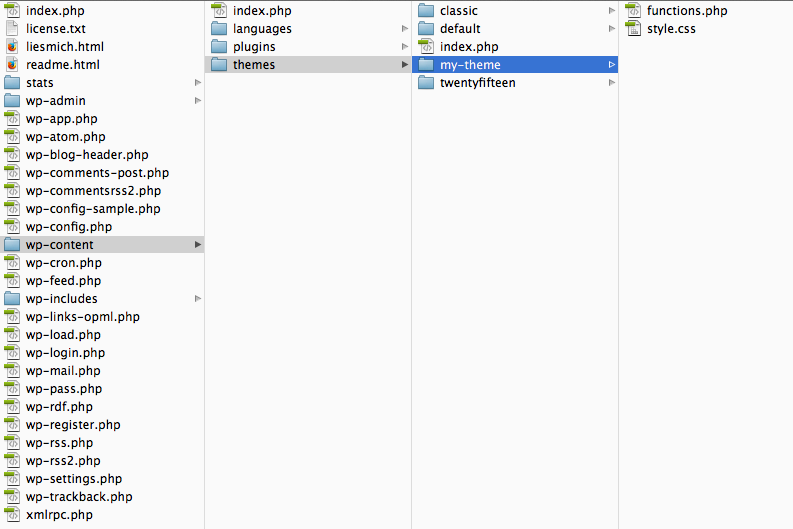
First you need to create a new directory inside the themes directory. This folder will then hold all files that your child theme will be working with. Best practice would be to name the folder according to your theme’s name – in this example the child theme will be called “My Theme” so we will name the folder “my-theme”.
1) Create the Child Theme Stylesheet style.css
Inside this new directory you will first have to create the main stylesheet for your child theme – the style.css. The following code is the minimal requirement for the child theme to work:
/* Theme Name: My Theme Theme URI: http://cpu20.com/my-theme/ Description: Twenty Fifteen Child Theme Author: First_name Last_name Author URI: http://cpu20.com Template: twentyfifteen Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: my-theme */
What are all these details good for? Well – most of the details are not really necessary. But it’s considered good practice follow the standards and to provide at least basic information for whoever will have to look at the child theme in the future. Also these details will partly be visible in the WordPress Themes’ administration screen.
I usually name the child theme after the project or after the client, often followed by the year I created the child theme. Then everybody involved knows what the theme is about – and when it was created. Here’s some details about the the above theme info:
- Theme Name is the actual name of the theme or child theme, as it is displayed in the admin area.
- Theme URI is the web address where you could find further information about the theme.
- Description should feature a short description about the theme – in this case it says that the theme is a child theme of the default WordPress theme twentyfifteen.
- Author is of course the the author of the theme / child theme and the Author URI should point to a website where you could find further information about the theme’s author.
- Template is the name of the theme directory of the Parent Themes that the Child Theme is referring to – so in this case it’s twentyfifteen.
- Version is the version number of the theme.
- under Licence and Licence URI you should find information about the license the theme is published under. In most cases this should be the GNU General Public License.
- Tags let you describe the theme by tags / keywords. This can help to actually find the theme once it’s for example submitted to some larger theme directory.
- Text Domain is important so that the theme becomes fully translatable. The text domain must not interfere with any other text domain used by other themes. Again using the theme’s name is good practice.
The first step towards our new WordPress Child Theme is made – now we need to connect both Parent Theme and Child Theme with each other. We will do that in the file functions.php…
2) Create the Child Theme Functions file functions.php
The second file we need to get out Child Theme running is the functions.php, that at least has to contain the code to properly connect the Child Theme with the Parent Theme. The child theme could actually run without it – but then it would be a theme – not a child theme – and no styles of the parent theme would be apllied to your website.
Here is the code:
<?php
function theme_enqueue_styles() {
$parent_style = 'parent-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style )
);
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
?>
What this code does: first the Parent Theme’s Stylesheet is loaded, then the Stylesheet of the Child Themes is loaded. This first the ‘regular’ style expressions are applied to the templates – then these are either overridden, or additional styles are applied.
You could of course still go a bit further. Basically you could every detail of your website – override every style your parent theme defines. You could however first add a screenshot of your website to the child theme’s folder. This is basically not necessary, but nice – it makes your child theme look more professional in the admin area. All you have to do is take a screenshot of your website, rename the file to “screenshot.png” and upload it to the child theme directory.