Very practical: many WordPress Premium Themes come loaded with lots of mighty plugins that you don’t have to pay extra for. But sometime adjusting these plugins can become a bit difficult – and suddenly you find yourself with little or no support.
If you buy for example a license for the popular Theme Stockholm, then the drag’n’drop editor Visual Composer and the slider plugins Revolution Slider and Flexslider and many others are included. So with little extra investment (mostly time) you can build pages with the visual page builder and even add sliders or slideshows to those pages – almost as easy as drag and drop.
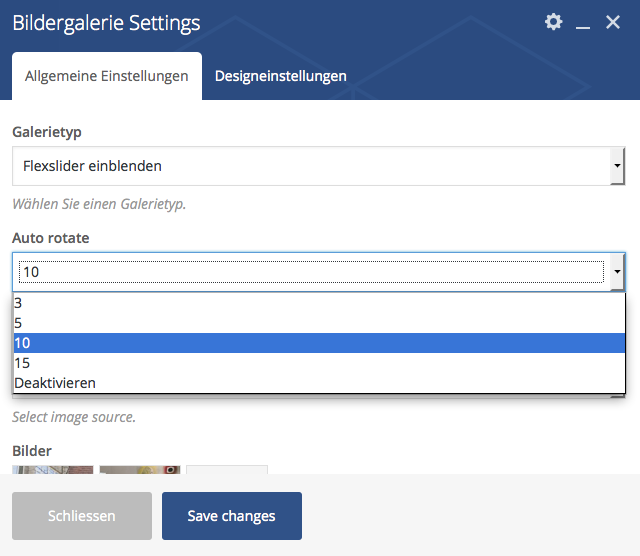
But – oh no – the Flexslider interval (“auto rotate”) that is defining the timing when the images are changed offers only four steps. The pulldown menu, where you can actually set the interval, features only options for 3 seconds, 5 seconds, 10 seconds and 15 seconds. Alternatively you can disable the “auto rotate” option.
In most cases these 4+1 options would probably be sufficient – but sometimes it’s the little details that make all the difference. And when you’re used to coding your own settings in milli-second-steps, adjusting a slider through the Cisual Composer interface can be a bit frustrating, to say the least.
 Helping a friend / colleague to set up a WordPress website, based on the Stockholm Theme + Visual Composer + Flexslider I recently had to find out that finding support for that kind of combination plugins can be a bit hard. First I turned to the Theme Developers – but they told me I should either contact the CV staff or try the API. Long story short: I didn’t get the support I needed. So I had to find my way through – which turned out to be easier than expected.
Helping a friend / colleague to set up a WordPress website, based on the Stockholm Theme + Visual Composer + Flexslider I recently had to find out that finding support for that kind of combination plugins can be a bit hard. First I turned to the Theme Developers – but they told me I should either contact the CV staff or try the API. Long story short: I didn’t get the support I needed. So I had to find my way through – which turned out to be easier than expected.
The slider is wrapped by a div that should look like this:
<div class="wpb_gallery_slides wpb_flexslider flexslider_fade flexslider" data-flex_fx="fade" data-interval="10">
If I choose “5 seconds”, the “data-interval” has a “5” – so I suppose the interval is actually defined by the number I see inside the “data-interval” and is then passed to the slider component.
First you have to switch to the “Classic Mode” by clicking on the blue button above the editor. Then I would recommend to switch to the source code – although it is very wenn also possible to make the adjustments right in the classic editor window. But I prefer to make such adjustments where they belong – in the source code.
You will then probably see quite a number of different shortcodes, depending on the number of VC elements you already added to that page. You will have to look for a shortcode that looks like this:
[vc_gallery interval="10" images="22390,23006" img_size="full"]
Inside this shortcode you can set the parameter interval to whatever you prefer – for example 7 – so that the slideshow images would change every 7 seconds:
[vc_gallery interval="7" images="22390,23006" img_size="full"]
The Flexslider or actually the Visual Composer Interface for the Flexslider (as part of the Stockholm Theme) can not really handle this input – but the clideshow itself will anyways respect your input. If you later on decide to add or remove images from the slider, chances are that the interface will reset that option to 3 seconds. Then you’ll once again have to look up that piece of shortcode and add your prefered interval once again.