Today I have a rather specific tutorial for you: how to copy a table from Apple Numbers to the text editor of your CMS – for example WordPress?
Basically you can add tables to any text editor – whatever CMS you are working with. Some have a table function already built in, some need an add-on or a plugin to handle tables – but as long as you can access the source code of the text editor (of the text inside the text editor) you can add tables.
Working with tables inside the text editor of your CMS is quite useful – but it does not necessarily let you copy a table from another application, such as Apple Numbers. Actually there is no straight forward way to copy a table from Apple Numbers – but still this would be quite useful from time to time.
You can actually copy numbers and cells from Apple Numbers to the WordPress text editor – but you will lose the table structure on the way anyways. And what does a table look like without the table structure? It’s just a pile of numbers. Not very pretty – and not very useful. So you will need a ‘bridge’ to actually also copy the table structure correctly.
Using Text Edit as a HTML-Bridge between Apple Numbers and WordPress
Virtually every Macintosh Computer comes with a copy of the handy little application Text Edit. It might look not that useful at first, but every now and then it can come quite handy. Using Text Edit you are only two steps away from copying your pretty tables into the text editor of WordPress – or whatever CMS you might be using.
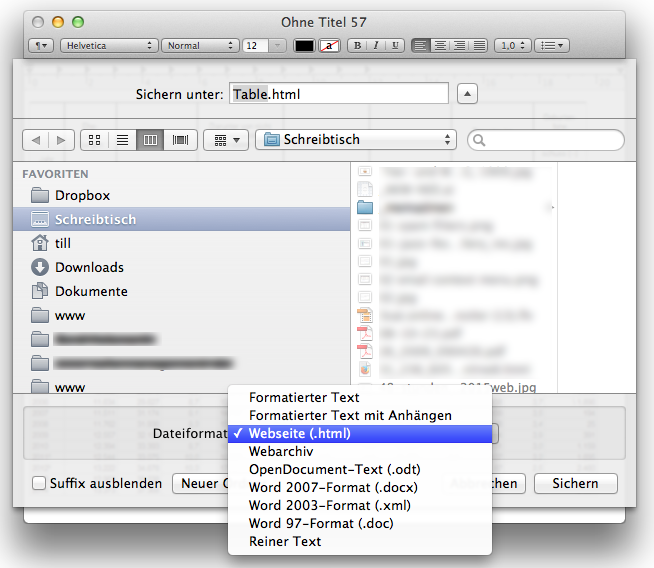
Saving the document will give you the option to save the document as a website “.html” – you should see a pulldown similar to the following:

This HTML document will then contain the HTML source code you need to display your table on a website. So in the next step yo will have to copy the table section to your text editor.
Copying the table source code without an HTML editor
The easiest way to do this would be to open the HTML document in an HTML editor. But it is also possible to copy the HTML code without an HTML editor at hand. You just need to open the file in a browser window either by dragging and dropping it into a new window, or opening it – keyboard shortcut cmd+o. Then you can look at the source code by using the keyboard shortcut cmd+u (Firefox) or cmd+alt+u (Safari).
Inside the source code you can use the mouse to mark everything from the first “<table…” tag through to the last closing “</table>” tag. Then copy cmd+c and paste cmd+v into the text view / source view of the text editor of your CMS.
Easy as 1-2-3, or is it? Well – at least it’s possible.
Any questions or suggestions? Please feel free to leave a comment below…