It was last weekend that I found it was too hot to work – but still I wanted to do something at least work related. So I wrote this article, that I always wanted to write, on how to boost your blog-income… a thousandfold… theoretically.
First things first: this article is half ironic – but I have no doubts you may still find a lot of useful information, on how to improve your blog-income: attract additional readers, generate additional page views, raise the click-rate and raise the money that you get per click. And there are also some other probably useful truths in the following text that might be useful for someone how is cosidering to earn money online by blogging.
So maybe you’re running a website and/or a blog? Or you have thought about starting a blog to generate an additional passive income stream? Or you just want to ‘earn money online? I have to admit I do – but most of my income I make ‘online’ does not come from ads or affiliate programs. But that’s a different story.
I you want to earn some money ‘online’ there are a number of options. Monetizing a blog by putting up ads and affiliate programs is one of them. Maybe it’s not the most lucrative method, but chances are that with a decent amount of visitors and the right niche you can actually earn some money writing blog articles.
monthly income = monthly clicks x reward per click
So to increase you monthly blog-income, you would basically ‘just’ have to increase the number of monthly visitors and/or raise the reward you’re paid per click.
How can I raise my blog-income by a thousandfold?
The answer to that question lies in the power of the number 2! We simply try to doubling the income with each of the following ten steps and as a consequence the income stream should increase by the factor thousand. Or actually by the factor 1024 to be exact. Unrealistic? Maybe. But as I mentioned before: there are some truths on the way that may help you anyways.
For this example we will assume you have a blog already, you have a devent amout of content and you make already 1 Euro a day (or 1 dollar if that’s your currency). Let’s go…
1. Search engine optimization (SEO) = more visitors
Try to double the number of visitors by optimizing your website to be ‘more attractive’ to search engines. Today this basically means: make your content mire attractive to humans – and the search bots will be pleased. Check your content: improve your texts, add valuable information, add images, add infographics. Structure your articles. Add sub-headlines. Add descriptive alt-tags and captions to images.
Chances are, you can double the number of visitors by optimizing and improving the content you already have. Doubling the number of visitors means doubling the number of clicks – and theoretically we just doubled the blog-income to 2 Euro per day.
2. Higher reward per click by optimized context
Some keywords pay better off than others. Do some basic research on the value of your context. Find neighboring topics or related keywords that can attract higher paying ads. The CPC in google adsense / google adwords tells you, how much money you’re paid on average per click (“cost per click”).
By working on the context we can theoretically double the average CPC of your blog. And doubling the CPC means doubling the monthly blog-income – so we have theoretically just doubled the blog-income to 4 Euros per day.
3. More visitors by writing in an additional language
Do you speak a second language? Brilliant! You can theoretically double the number visitors by ‘simply’ providing your content in a second language – so we have just theoretically just doubled the blog-income to 8 Euros per day by translating existing content into a second language.
4. Double your blog-income by writing a second blog
This is a tricky one: close to your main subject there may be a second field, that has similar readers. You can try to start a second blog about another subject you feel comfortable writing about. See if you can attract the same amount of readers and/or income there – and you can theoretically doubled your blog-income to 16 Euros per day.
5. More visitors through incoming links
I won’t call this link building, but basically it is link building. But in the recent weeks / months there has been a lot discussions about the usefulness vs. uselessness of link building. True: it can probably harm your search engine ranking, if you overdo it. But ‘truthful’ link building will never hurt anybody.
So do some research in your field and mention neighboring websites and/or blogs that you like. And don’t hesitate to inform the webmasters of those websites that you are linking to them. Chances are, they will link back.
Another approach to win some incoming links is to write valuable content that people really like. Chances are, that some people will put up links to your website, just because they want to recommend it to their readers. Also in times of ‘link buildings discussions’ this is still comon practice. And incoming links do bring additional visitors – either indirectly through an improved search engine position, or directly – through a click on that link.
‘Link building’ has the potential to double the number of visitors – so we theoretically just doubled the blog-income to 32 Euros per day.
6. Optimize the CTR by optimizing your headines
This is also a classic: in most cases the headline of your article is the first thing somebody sees in the Search Engine Result Pages – and how it is perceived can have a great impact on the decision, if the user clicks on it – or not. So writing good headlines can improve the rate of click-throughs – the click-throuh-rate CTR. And headlines are of course also rated by search engines themselves. So there you have already two good reasons to work on your headlines.
Improve your headlines – and chances are you can double the number of visitors – – so we theoretically just doubled the blog-income to 64 Euros per day.
7. Increase the range of your blog through social media and/or newsletters
Offer ways to subscribe to your content so you can turn one-time visitors into returning visitors. Returning visitors are good visitors for various reasons: they are likely to engage with your blog and/or even spread your content among their own audience by sharing it, writing about it, linking to it.
Add a social media profile for different social media platforms: twitter, facebook, instagram, google+. Use any of the many available newsletter tools – and make sure you have a link to a rss-feed.
Making use of rss, social media and newsletters can double the number of visitors– so we theoretically just doubled the blog-income to 128 Euros per day.
8. optimize the position of ads and affiliate programs
Above the fold? Below the fold? Is there a fold? Try for your self. Try different layouts, play around with different positions for your ads and/or affiliate links. Often the right sidebar is overrated by bloggers: it’s just too easy to place an add there – but does it pay? Technically the sidebar is often loaded last – so the add visitors see first may be the last one loaded – which can mean it’s not the most valuable add.
Optimizing the positioning of ads can double the click rate and/or the pay-per-click – so we theoretically just doubled the blog-income to 256 Euros per day.
9. Double the number of articles
Step number nine may be the most difficult to achieve, but at the same the easiest: you double the number of readers by doubling the pace of writing. So instead of writing two articles per week, you write four.
 But here you should already have become sceptical about the list of ‘improvements’. If you really wanted to follow all above tips and tricks to double your blog-income, you would now have to write double the amount of articles of two different blogs, in two different languages each – and make sure they are double as valuable / double the length. So if you first only spent 2 hours per week writing, you will now find yourself writing 2x2x2x2x2 = 32 hours per week!
But here you should already have become sceptical about the list of ‘improvements’. If you really wanted to follow all above tips and tricks to double your blog-income, you would now have to write double the amount of articles of two different blogs, in two different languages each – and make sure they are double as valuable / double the length. So if you first only spent 2 hours per week writing, you will now find yourself writing 2x2x2x2x2 = 32 hours per week!
However – theoretically it should be possible to double the number of readers – or at least double the number of page impressions by doubling the number of articles written – so we theoretically just doubled the blog-income to 512 Euros per day.
10. … Can you make real money blogging?
We are actually not done with the ten point list – but I guess you got the idea by now and I will leave the tenth point to you.
Yes, there are ways to make real money online – while blogging may be one of them, just writing articles and putting up some ads may not work. There is more making a living than just that. Maybe you can come up with your own idea how earn a decent amount of money by ‘simply’ blogging – and maybe you even manage to double your blog income every now and then? Please feel free to let me know – I’m quite curious…
related reads:
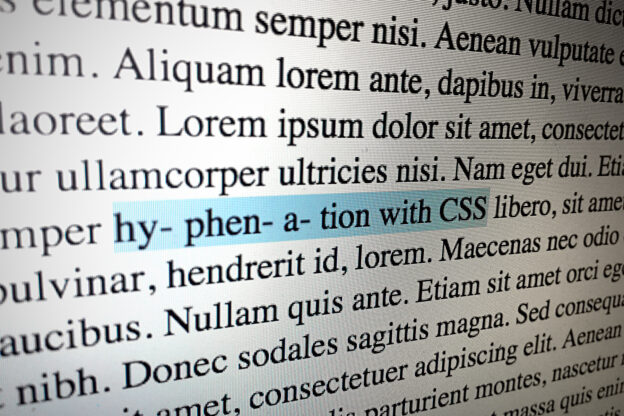
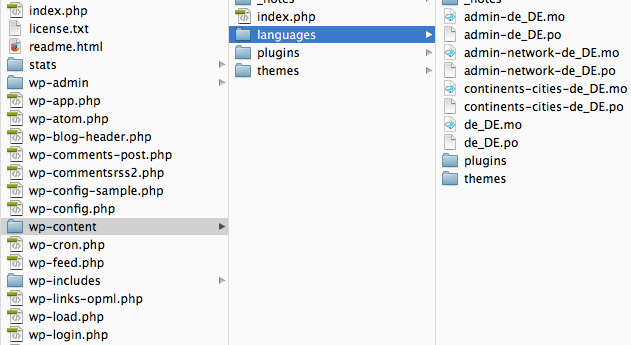
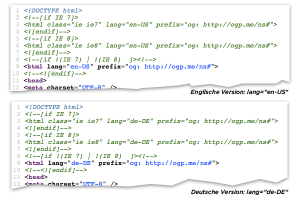
 Using a WordPress theme chances are that is has CSS hyphenation already built in. You should however check if your WordPress installation is set to the right language, so that the browser knows what to expect and how to break words.
Using a WordPress theme chances are that is has CSS hyphenation already built in. You should however check if your WordPress installation is set to the right language, so that the browser knows what to expect and how to break words.