WordPress is not only a great tool to easily install and run a blog- or news-website, but can also be altered to serve as a Content Management System: WordPress as a CMS. But what makes WordPress a CMS? To me the most important feature is probably that I can expand WordPress’ functionality with additional custom content types.
However – first thing that annoys me a bit is that in WordPress ‘Content Types’ are called ‘Post Types’. This suggests that everything in WordPress generally would follow a ‘Post-Mataphor‘ – which I would find great. But then again a look in the left sidebar of the admin section tells me that WordPress originally distinguished between ‘Pages’ and ‘Posts’. So a ‘Page’ is a Post Type – but a ‘Post’ is also a Post Type. Oh well.
What makes WordPress a Content Management System?
The ability to establish and theme (style) different custom content types (or ‘post types’ in WordPress jargon) is probably the most crucial key feature that makes a CMS what it is: a Content Management System. If you want to manage content (and not just ‘post blog entries’ and ‘pages’) you will sooner or later need to draw lines between the actual content types you’re dealing with. On the website of a record label, an Artist is a different content type than a Release or a Song or a Concert or – an ‘Info-Page’.
Different content types are often basically different data types – or different sets of data. To bring meaning to these data types they need to be handled differently. And this is only possible, if the CMS can actually handle different content types. Along might also come the demand to use different template files to give the different types of information each a different representation: different style, different layout, different template file.
Describing the custom content type in a function
The following code has to be added to the theme’s functions.php file:
function my_custom_content_type() {
$labels = array(
'name' => 'Custom-Info-Pages',
'singular_name' => 'Custom-Info-Page',
'menu_name' => 'Info-Pages',
'name_admin_bar' => 'Info-Page'
);
$args = array(
'labels' => $labels,
'public' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'show_in_menu' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-admin-appearance',
'capability_type' => 'post',
'hierarchical' => false,
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => false,
'rewrite' => array( 'slug' => 'custom-info' ),
'query_var' => true
);
register_post_type( 'custom_content_type', $args );#
// flush_rewrite_rules();
}
add_action( 'init', 'my_custom_content_type', 0 );
Custom Post Type Templates in WordPress
Basically all that needs to be done is to define a new Page Type either in the theme’s functions.php file, or through a custom plugin, as described above. There are probably zillions pf plug-ins that will introduce new content types – and many ‘pro themes’ bring along their own usage-specific Page Types like ‘Artist’ or ‘Concert’. But in the end I suspect you will actually want to define your own Post Types according to your or your customers’ requirements. I will describe both ways more detailed in upcoming posts – this article is just a brief introduction into the subject. The actual content type definition is however always the same: first add a function, that describes your new custom content type – then initialize the function.
Then in a second step you can add a new template file to your theme folder that will take care of the representation of your new content type. You can just copy the template file “single.php” and save it with the name of your content type added to the file name like this: “single_custom_content_type.php”.
You can basically do everything inside this file. I would however recommend you also alter template file “content.php” so that it suits your needs. This will however only get loaded, if you add or actually alter one line of code inside the template file which tells the template, what content to load.
So inside of “single_custom_content_type.php” instead of this:
<?php get_template_part( 'content', get_post_format() ); ?>
you should have the code altered like this:
<?php get_template_part( 'content', 'custom_content_type' ); ?>
…suggesting you have the template file “content-custom_content_type.php” already in place.
Advantages of Custom Content Types
Even without custom fields, custom styles or custom whatsoever you have already quite some advantages instantly at hand:
- The pager respects the new content type – visitors to your website can now browse from page to page (previous / next) inside that content type. This can be already quite handy in so many situations when you simply want to separate different types of pages from each other
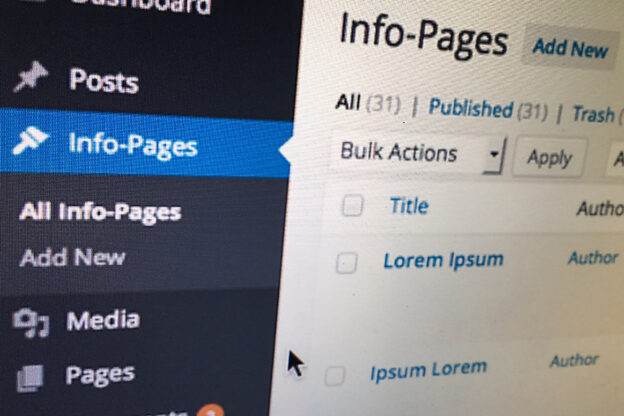
- The sidebar in the admin section now has some new functionalities that let you easily add and/or edit pages of that new content type. And there is also an overview with integrated search for that content type only.
- Pages of the new Content Type can have they own ‘slug’ as defined in the function under “rewrite”. This gives the pages of that content type automatically a meaning to both users and search engines. Additionally this can make things easier when looking at web-statistics generated by tools like PiWik or the like.
- And last but not least: you can add fields and doing so build the content type that suits your data structure, your content, your needs.
Changing Content Types for existing Pages
Often the situation is like this: you have a WordPress installation, you have some posts, you have some pages – lots of pages. You are basically happy with what you have – you ‘just’ want to add a new content type – and change the content type of some pages that already exist to that new content type. Good news is: the is a Plugin for that! The Plugin Post Type Switcher (wordpress.org/plugins/post-type-switcher/) simply lets you switch post types on a single post (page) basis. Since recent there is also a bulk switcher option so you can ‘move’ several pages from one post type to another without editing each page separately.